最简单的Bootstrap4 Dropdown鼠标点击改为鼠标悬停触发
10th April, 2020
pbootCMS后台富文本编辑器是支持代码高亮语言的。前端示例模板,不知道为啥,没有内置这个效果。那么就手动实现。
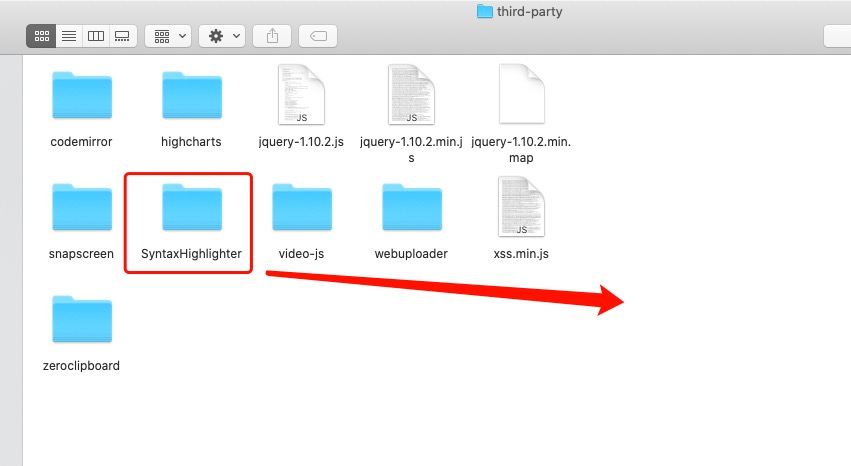
将源码/core/extend/ueditor/third-party下的SyntaxHighlighter文件夹,复制到模板文件夹下,比如/template/default下。

然后在foot.html中添加如下代码。
<link rel="stylesheet" type="text/css" href="{pboot:sitetplpath}/highlight/tomorrow-night-eighties.css">
<script type="text/javascript" src="{pboot:sitetplpath}/highlight/highlight.pack.js"></script>
<script>
hljs.initHighlightingOnLoad();
</script>使用后效果:

这个使用自带的效果,相对比较简单。但是因为这个代码Last updated on May 23rd, 2017.之后就没有更新了,年龄有点大,有很多不适应的地方,比如要自定义css,要换个行什么的。